
App
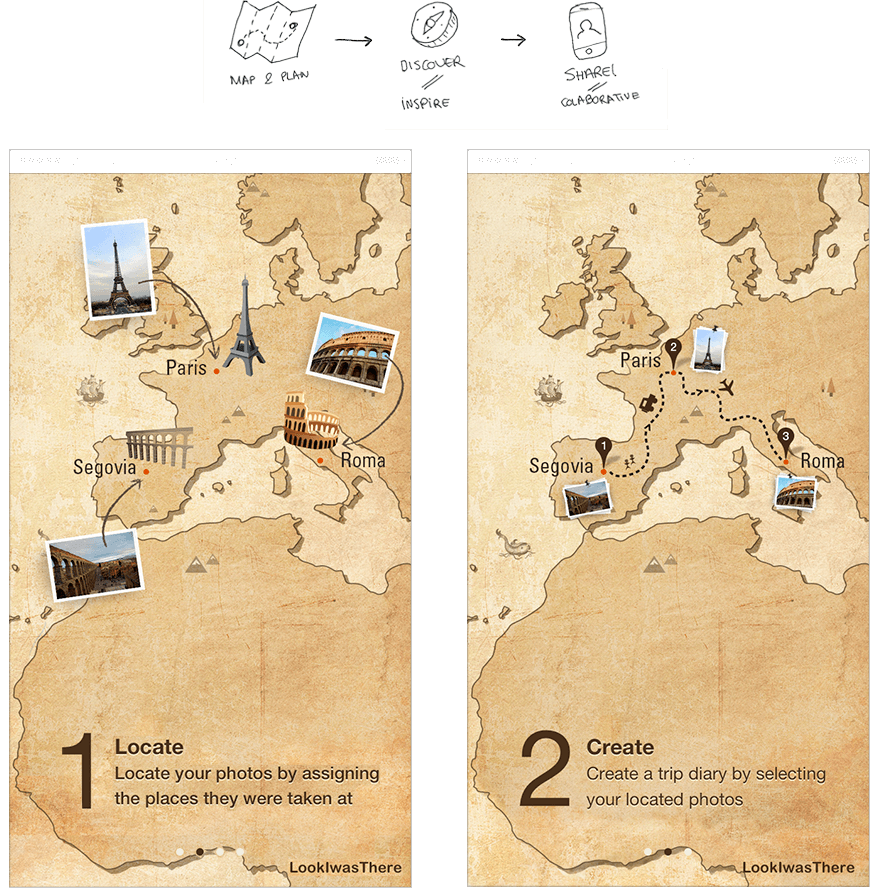
Formé parte de la startup LookIwasThere. Dónde desarrollamos una red social en la que el usuario puede buscar viajes directamente de personas locales para poder inspirarse sobre destinos más ocultos y genuinos. Y así mismo crear viajes listos para compartir a partir de la localización de sus fotografías.


Visual Design
Para que los usuarios puedan añadir información de primera mano de sus experiencias de forma sencilla, utilizamos la posición geográfica de las fotos (GPS) y la hora. De esta forma se genera el time-line del viaje, y el usuario sólo rellena con sus recomendaciones.


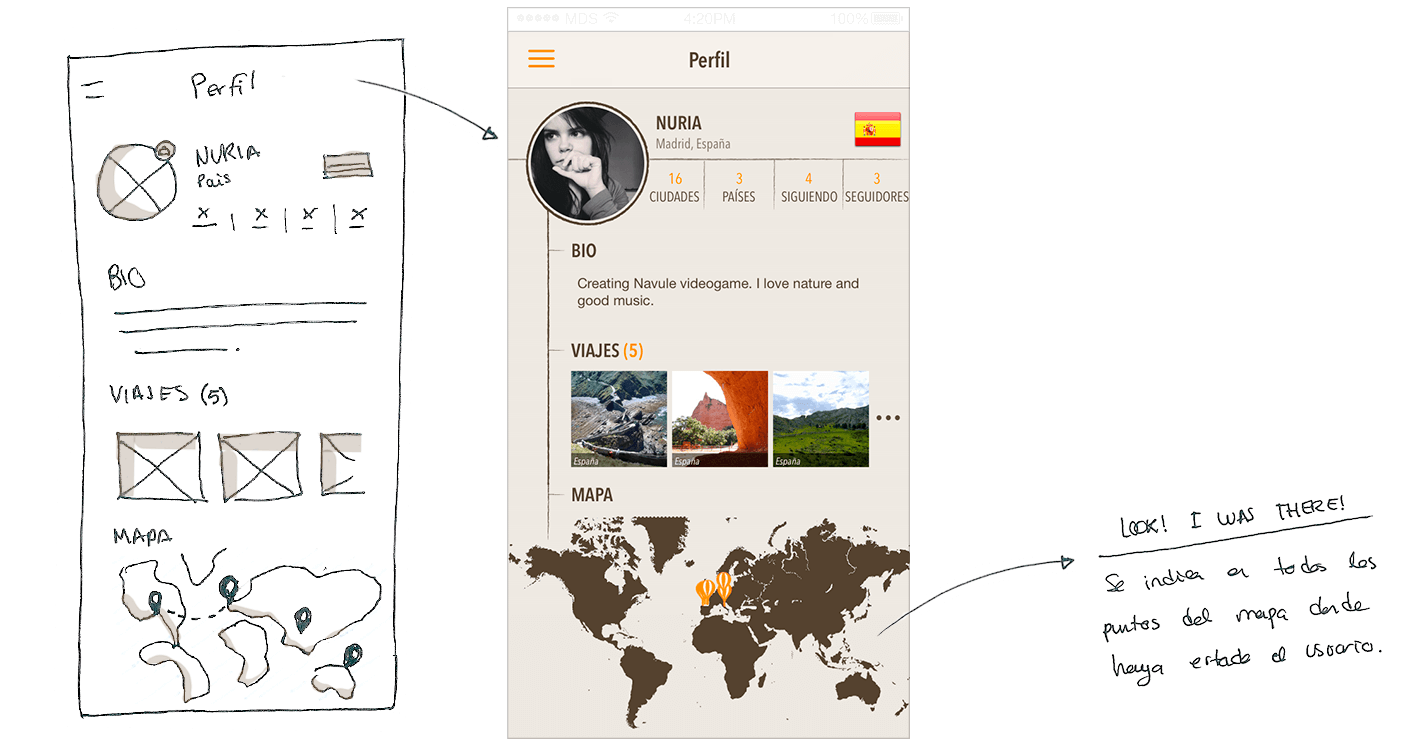
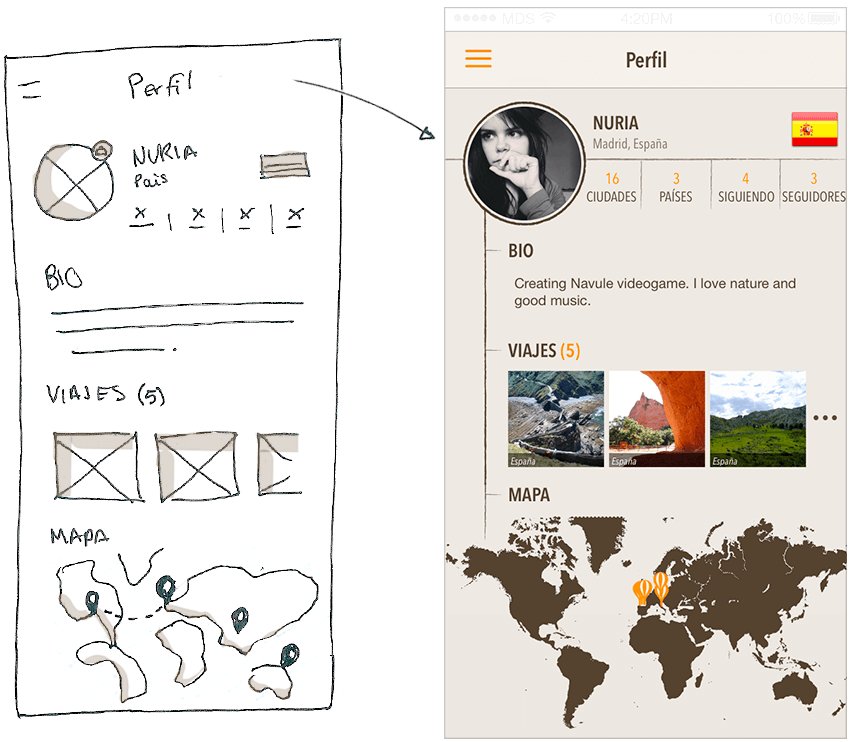
Cada usuario tiene su perfil en el que indica su procedencia y los destinos que ha visitado. Así cuantos más viajes comparta, más zonas desbloqueará del mapa mundi. Si hacemos zoom en el mapa, podremos ver diferenciadas las zonas ya visitadas de las no visitadas. (También se pueden agregar ubicaciones manualmente, por si en ese lugar no hicimos fotos.)


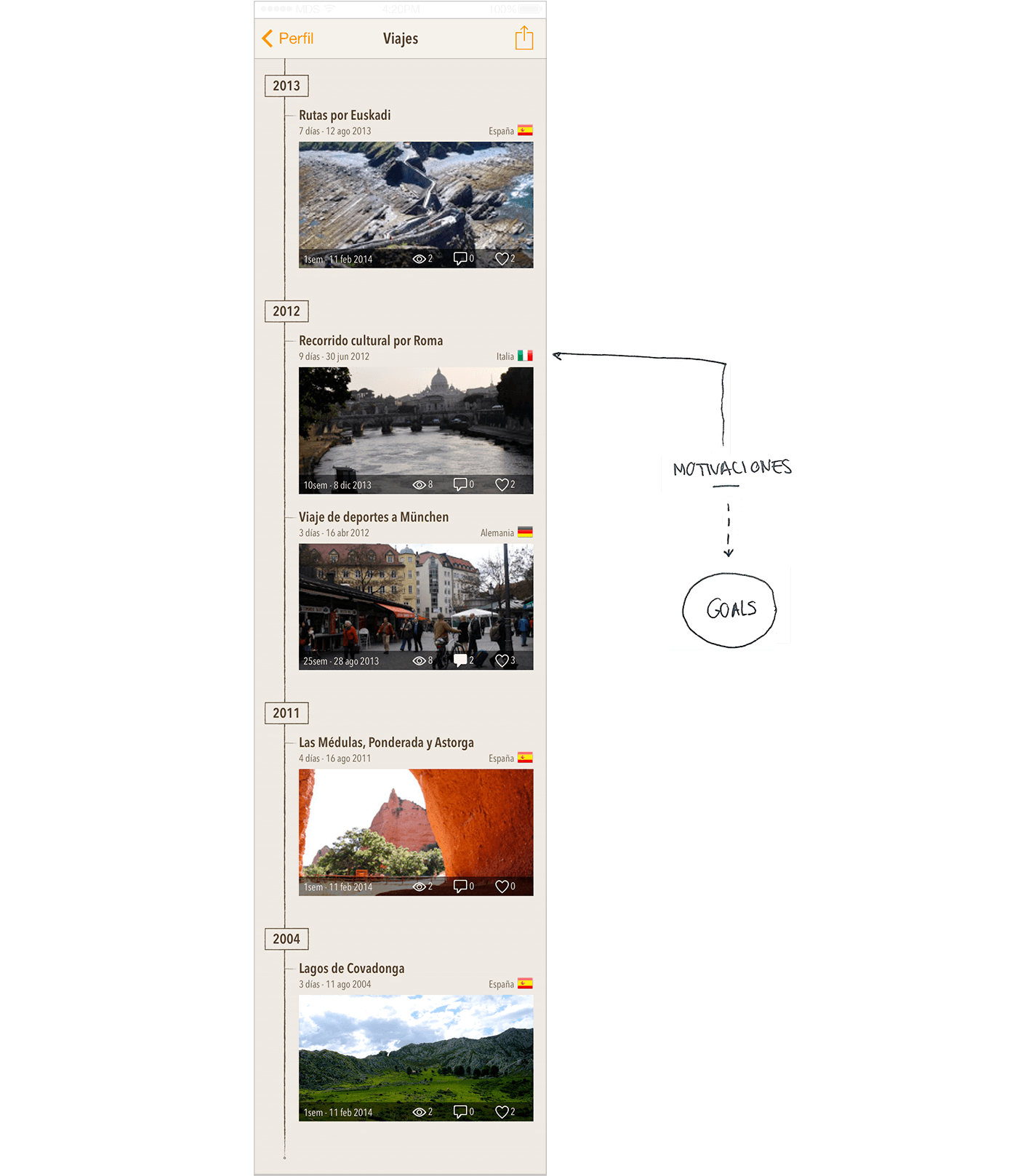
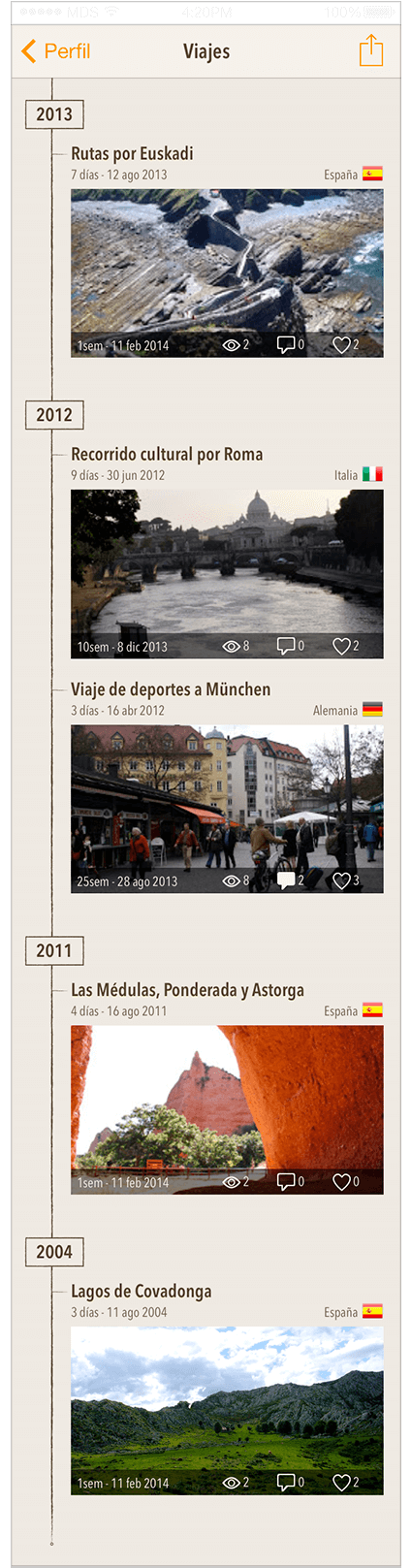
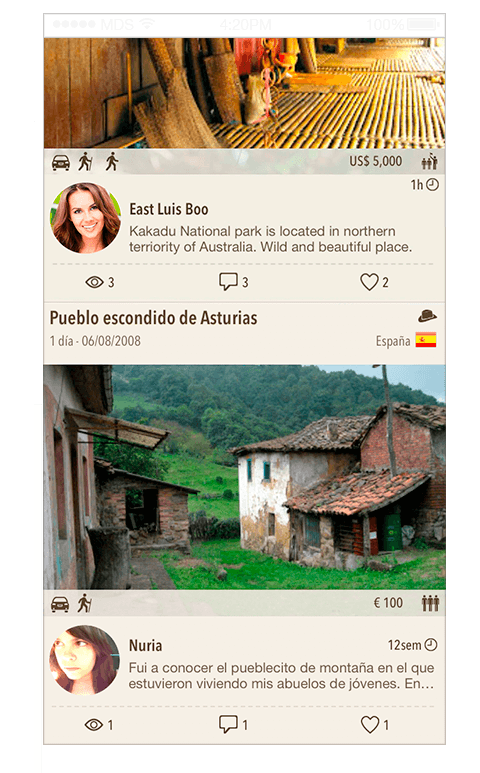
Podemos ver todos los viajes realizados en el perfil de cada usuario. Al hacer tap en viajes, encontramos el modo en el que se muestran todos los viajes que ha realizado el viajero a lo largo de su vida. Al poder ver tu vida de viajero, por año y país, incita el deseo de añadir viajes y nuevas banderas a tu lista.


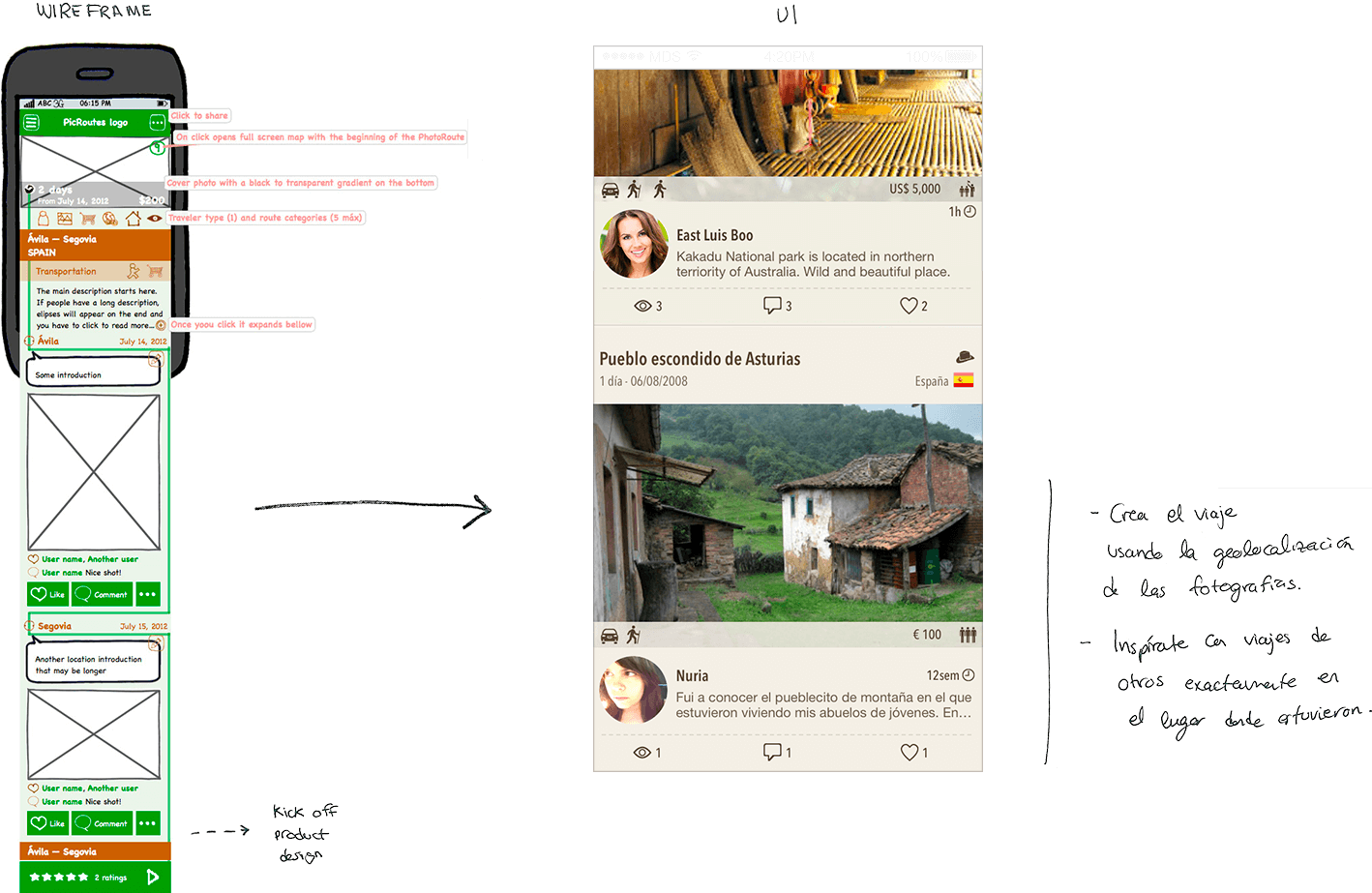
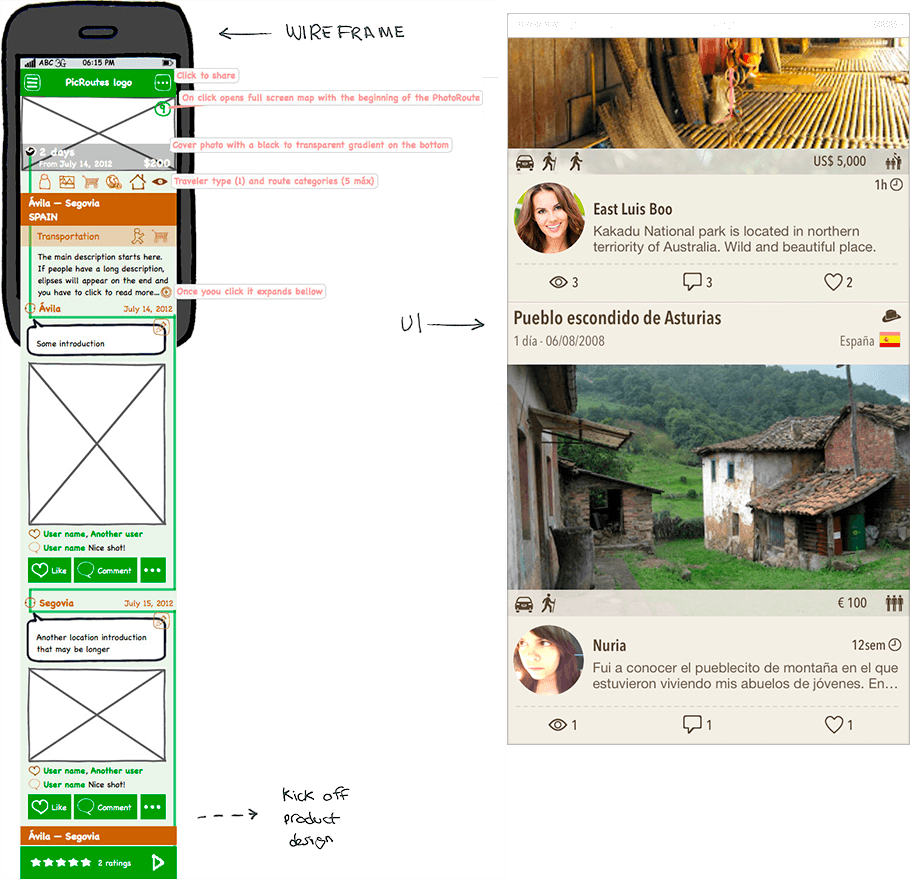
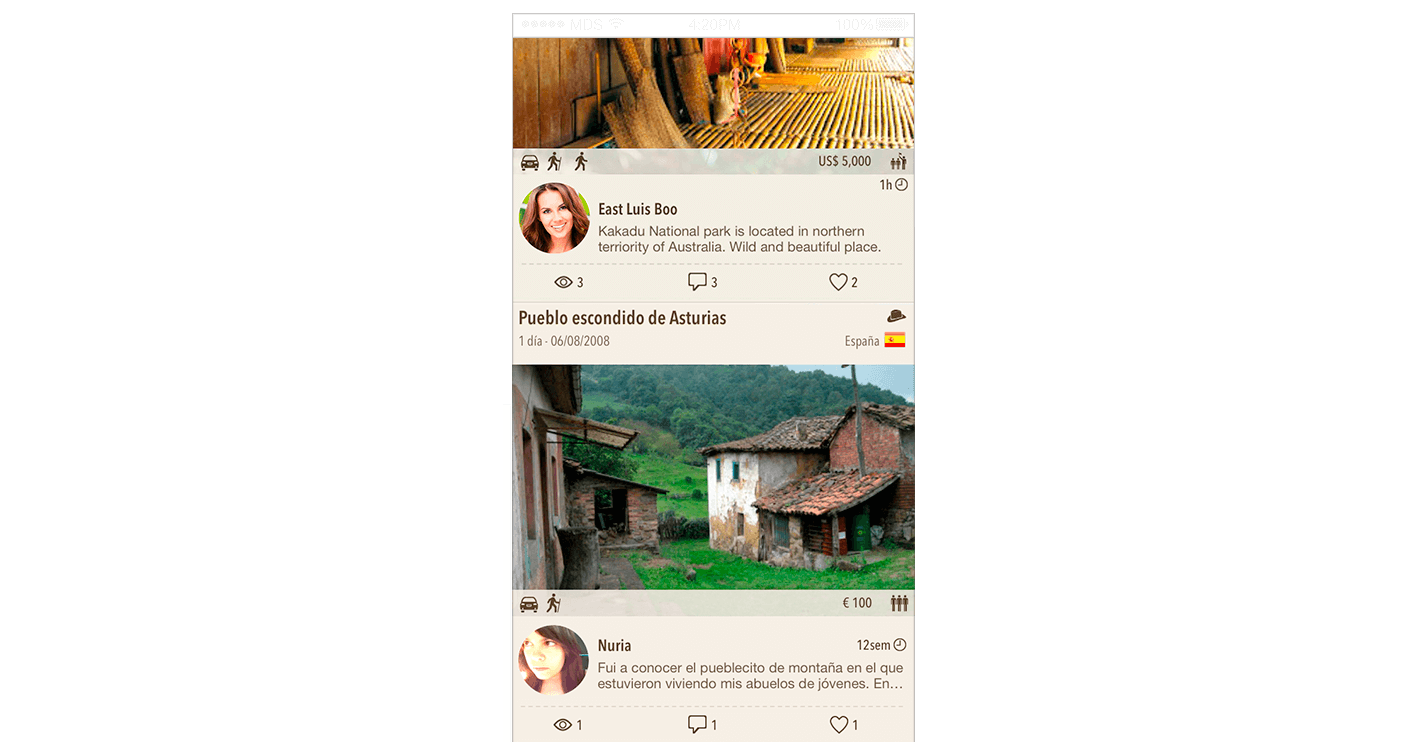
Y este, es el modo explorador o timeline, donde podemos ver cronológicamente, comentar y darle a me gusta a todos los viajes que la gente comparta. Además de ver el tipo de viaje, los transportes utilizados, los tipos de viajero, precio y fechas.


Planificador de viajes
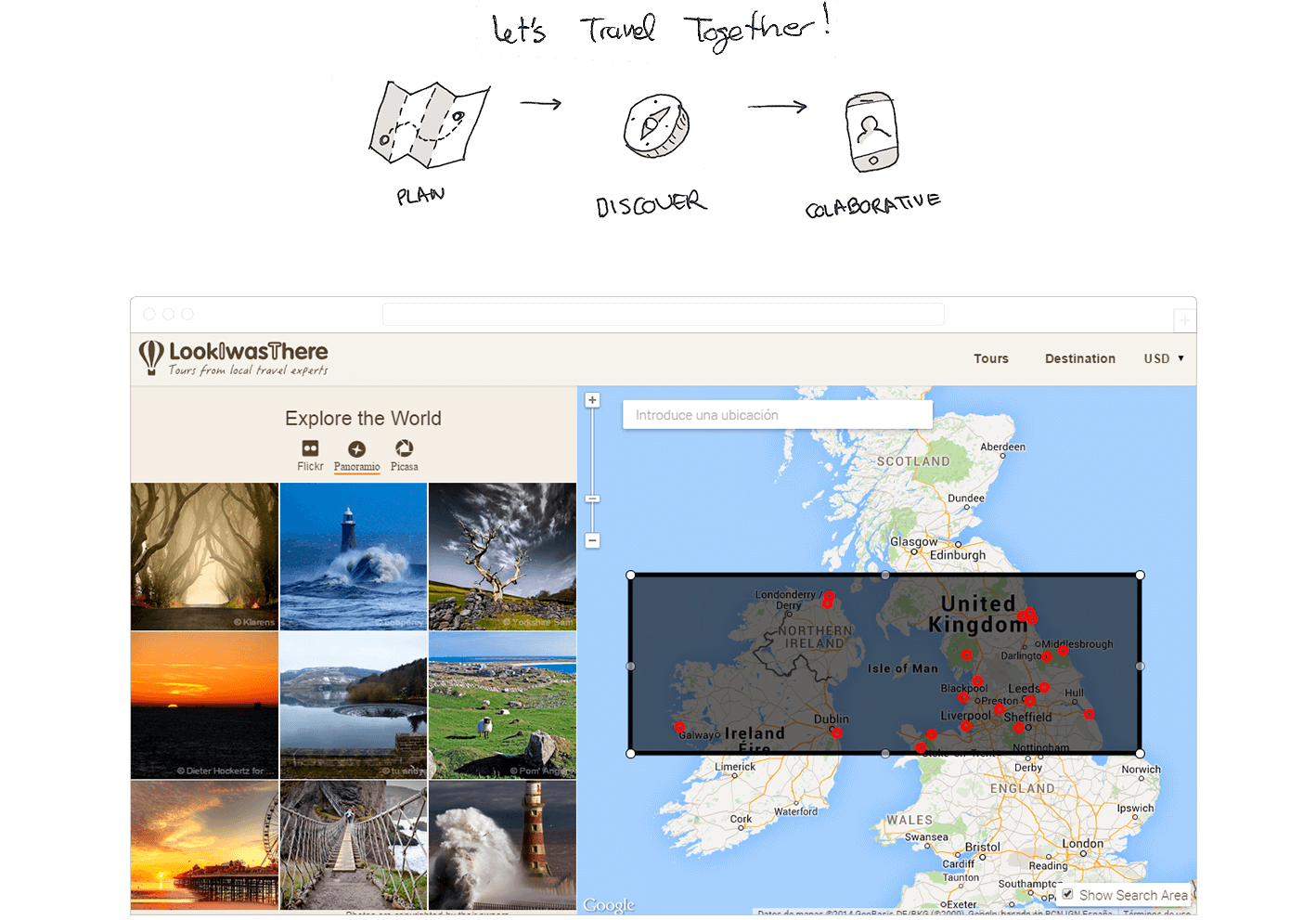
Una plataforma para decidir con amigos a dónde ir y que ver. ¿Que tiene de especial? Además de ser colaborativo, se nutrirá de la información de gente local de la app (además de información de muchas otras webs). Evitará al usuario tener que revisar millones de webs, y no obtener información humana y valiosa.


-
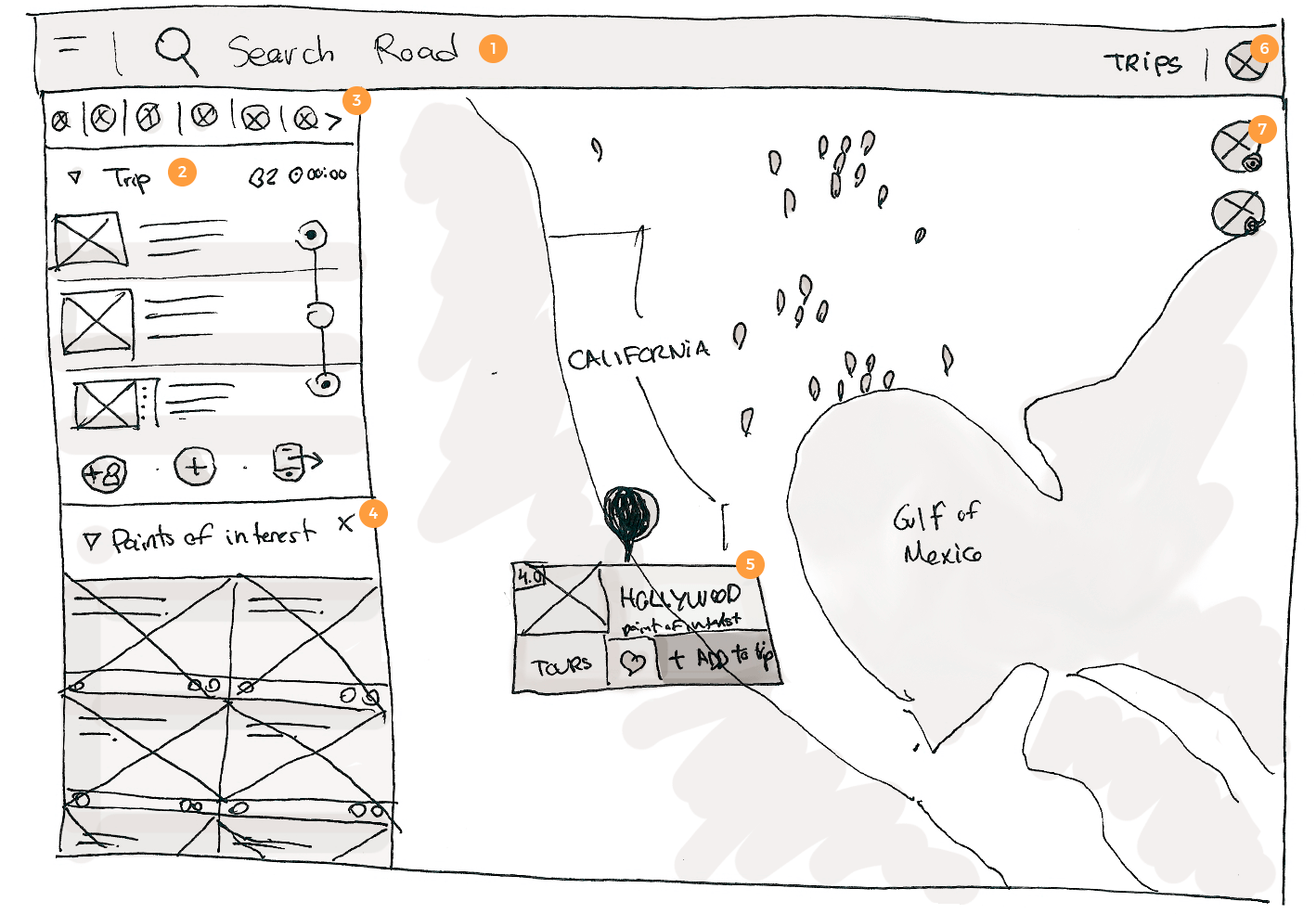
- Buscador avanzado de lugares.
- Zona principal dónde se irá creando el viaje, a medida que el usuario marque lugares del mapa. Diferenciando entre días y midiendo distancias según el transporte elegido.
- Navegación filtro para mostrar los tipos de puntos de interés (o POI) en el mapa.
- Información del área o de los POI seleccionados, la forma de mostrar variará según su contenido.
- POI seleccionado. Con la información: mini resumen, foto, valoración, botones de "añadir al viaje" o "me gusta" para valorar posibles destinos.
- El perfil del usuario con su información y viajes anteriores.
- Las imágenes de perfil de los demás integrantes del viaje y su estado. El usuario también podrá desde ahí mandar mensajes o agregar integrantes.
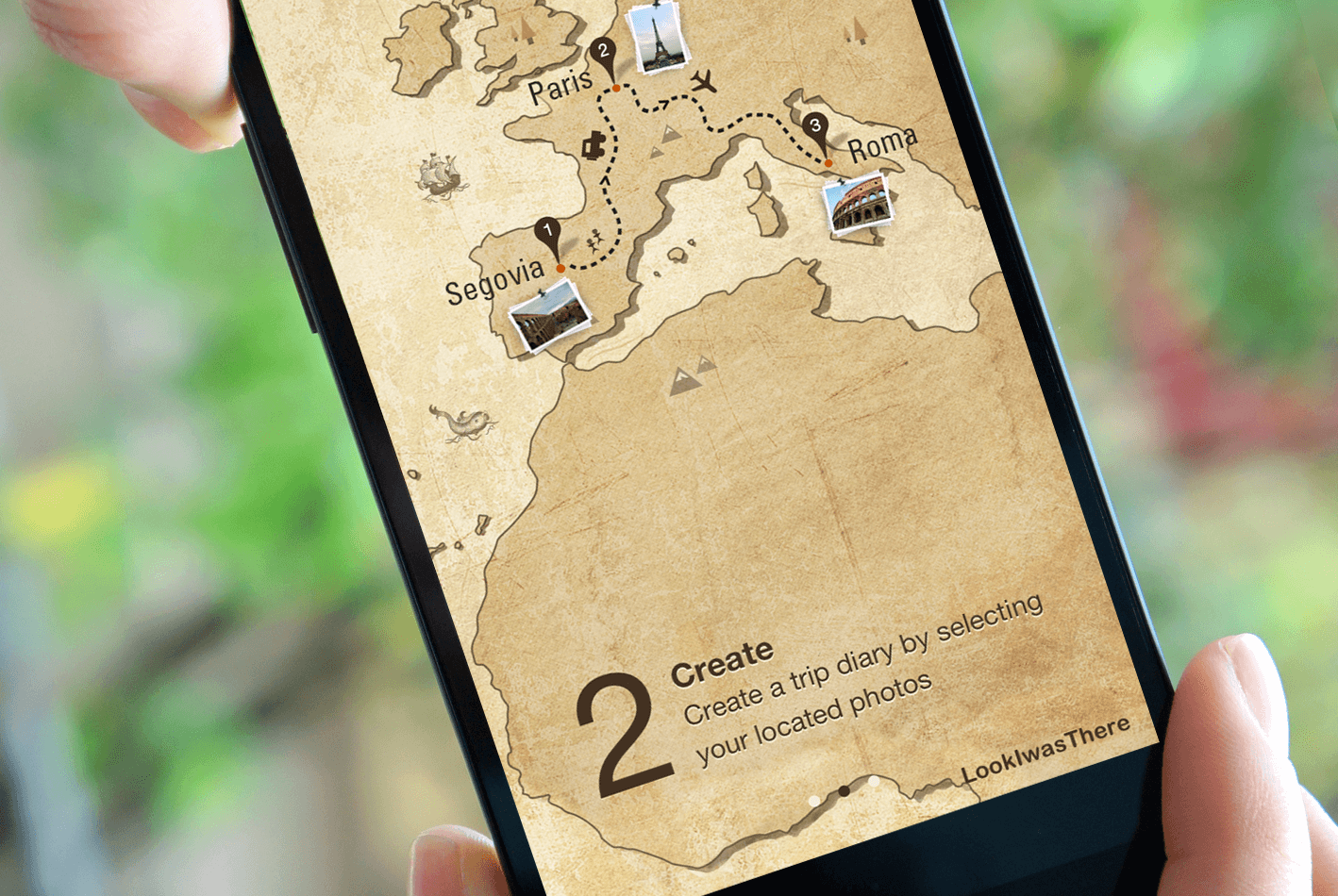
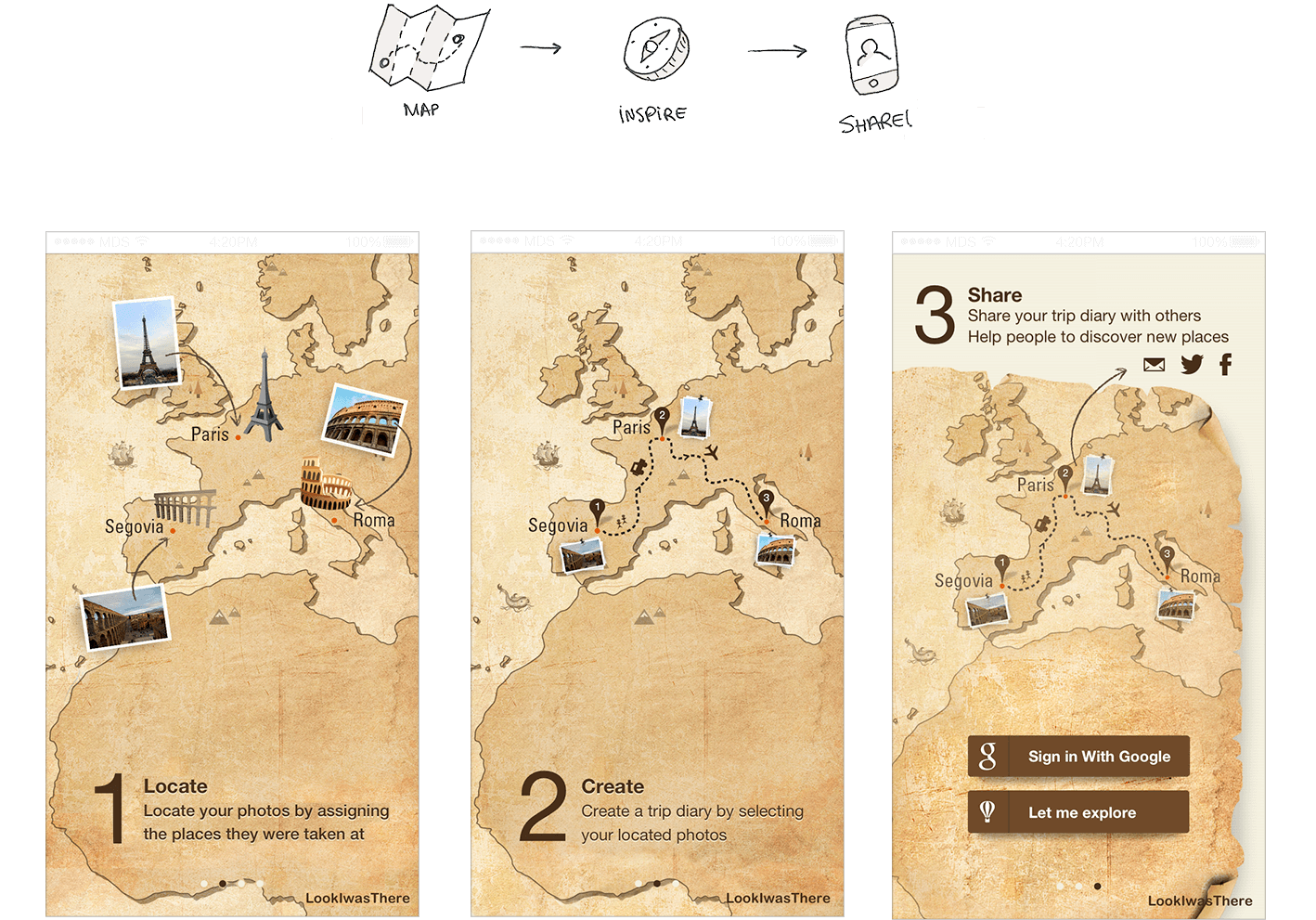
Guide Style
El look and feel de la primera versión de la app, estaba inspirada en el cuero de una agenda de viaje similar a la de Indiana Jones (según el diseño esqueumorfista de la antigua interfaz de apple). Siempre tuvo un toque de safari y aventuras, por lo que en el rediseño mantuvimos los colores tierra y elegimos un punto de color llamativo para la interacción.